Source Code: CSE Fest 2022
Posted on February 17, 2023 • 8 minutes • 1576 words
Table of contents
Background Story
In our last term, we had been busy with BUET CSE FEST 2022. Similar to every time, this time we had a fleet of websites and web services to help us during the fest. This blog post will discuss the entire a-to-z development and management journey of the websites/web apps.
If I were to list the websites that we had active during the festival, the following will be a good example of it-
- Main Fest Website
- Picture Puzzle Website
- DL Sprint Voice Data Collection Website
- Treasure Hunt Website
Apart from them, we had a few backends for different services-
- Analytics Platform (User Analytics Collection Tool)
- DL Sprint Voice Data Backend
And of course, we used 3rd party services for a few things-
- CloudFlare: Managing DNS, Security, Firewall
- Zoho: Email Account, Email Campaign
- GitHub: Managing codes and review changes

Now, let’s go through all of it chronologically. First, some pre-requisites that we haven’t discussed above such as-
Domain & Hosting Purchase 💲
The first step to launching our events was to buy a nice domain name that everyone can use to access the websites. As always, I went to dhakawebhost.com and bought myself a nice .com domain for 1200 BDT/yr (without charge). The reason behind using Dhaka Web Host was their instant customer support and service that I had been getting for the last 2 years.

Before purchasing the hosting package, I had to make an assumption about the expected daily/monthly level of traffic. Since I had planned to run three concurrent web servers on this package, I went and bought their “E-commerce Hosting 8GB space” for 5000 BDT/yr. The package included-
- 8 GB SSD disk space
- 500 GB of monthly bandwidth
- 1 GB RAM
- 15 MBps I/O
- Maximum 80 running process at a time
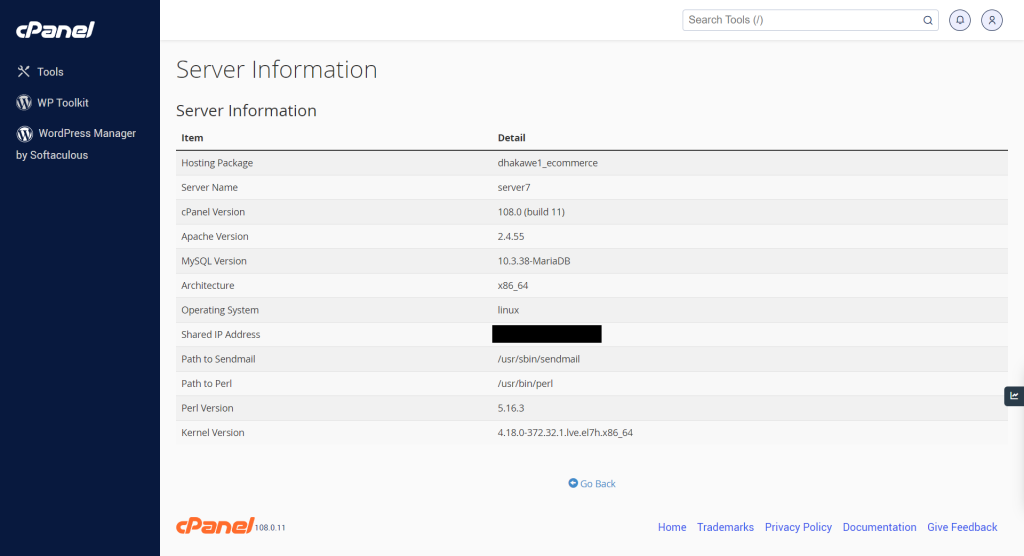
This cPanel package comes with locally installed MariaDB and Cloud Linux as the OS. Since this is a shared virtual hosting, the terminal, and SSH access were turned off. I had to manually create a ticket to enable SSH and terminal access. Along with the hosting package, they had several add-ons, for example, SSL/TLS certificates and others. I decided not to buy it.

Use this link to get a discount on hosting packages from Dhaka Web Host: https://www.dhakawebhost.com/dhakaweb/aff.php?aff=604
Setting Up CloudFlare ⛅
Why I chose CloudFlare? Mainly due to two reasons-
- They have a global CDN, which means the sites can have a fast response time.
- They provide a free DDoS protection service. This one came in handy later, when a junior from our department tried to brute-force our Picture Puzzle website by using bots.
As soon as the domain and hosting were ready, I logged into my Cloudflare account and added a new site “buetcsefest2022.com”. After creating the site, I went to the nameservers page of Dhaka Web Host and changed the nameservers to Cloudflare.

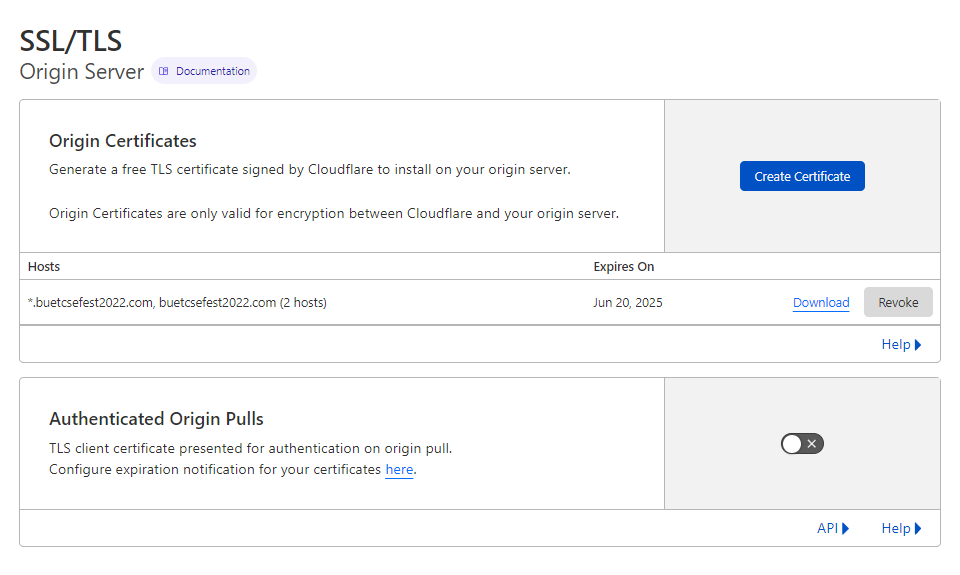
After creating a site in Cloudflare, I enable SSL/TLS for the entire domain. In the SSL/TLS tab, created a free Origin Certificate for 3 years (you can create up to 15 years). This certificate will encrypt the traffic between the client (browsers) and our different servers.


Now that we have enabled SSL/TLS and created a certificate, time to map our sub-domains to different servers. Below we will go into the tech stacks of our different websites/services.
Main Website
The main website, the virtual face of the fest was one of the important things to consider about. We wanted something robust that doesn’t take too long to load. At the same time, we wanted something that can be updated easily.
At first, we thought of using NEXTjs, because during that time, we were using NEXT for our lab project. Also, NEXT had a nice way of routing through directories and had an edge function as the backend, so we thought why not? We were 6-7 days into development, and Nishan had made almost every component ready. Then we faced a roadblock, there were a few components that weren’t looking nice- due to different CSS libraries and scratch implementations, the CSS broke down. I realized that we can’t spend time fixing CSS. So, I took a decision- deleting the whole project and using a pre-built HUGO theme. At that time, I felt pretty bad for making Nishan develop all of those and then throw it all.

We used a Hugo theme that we found on the internet, and started editing it. We realized that using JAMstack would’ve been enough. We just needed to tweak a few CSS here and there and add some custom templates for redirection.
Since Hugo is an SSG, it renders the entire content and outputs plain HTML. Then we went on and hosted those HTMLs in Github Pages. Since GitHub Pages doesn’t have any bandwidth limit and has a global CDN, we didn’t have to think much of it.
Picture Puzzle Site 🧩
The planning phase of the fest hadn’t started then yet. We were jokingly talking among ourselves that we need a “Shomobay Shomiti Detector” for our picture puzzle. Fast forward, and we’re a month away from launching our fest. And the picture puzzle site isn’t ready yet. Farhana and Arif took it upon themselves to get into the implementation of “Shomobay Shomiti Detector”.
Soon enough, they brought the idea into reality. They built and even ran a few tests on the newly implemented “Shomobay Detector”. Django was used as the backend framework for the site, along with HTML Jinja Templates.
Now came my part of deploying the site. I ran off to the cPanel hosting purchased from Dhaka Web Host and used the “Setup Python App” module to initiate the Django project. And used the MariaDB instance as the Django database.
This is the part where I faced an issue. In production, Django isn’t configured as a static file server. Meaning that images, files, and even CSS can’t be served through the server. There were three possible solutions:
- Storage Bucket: Use a third party storage bucket to upload and serve files from.
- Rewrite HTTP Rules: Rewrite the HTTP rules for serving files from the cPanel file system. And also, edit Django source code to save files in the directory.
- Development Mode: Use Django in development mode where it can serve files normally.
Among these three options, the 3rd seemed an easy and fast solution for me. Quick enough, I enabled the Django development mode and started serving the files through Python’s whitenoise server.
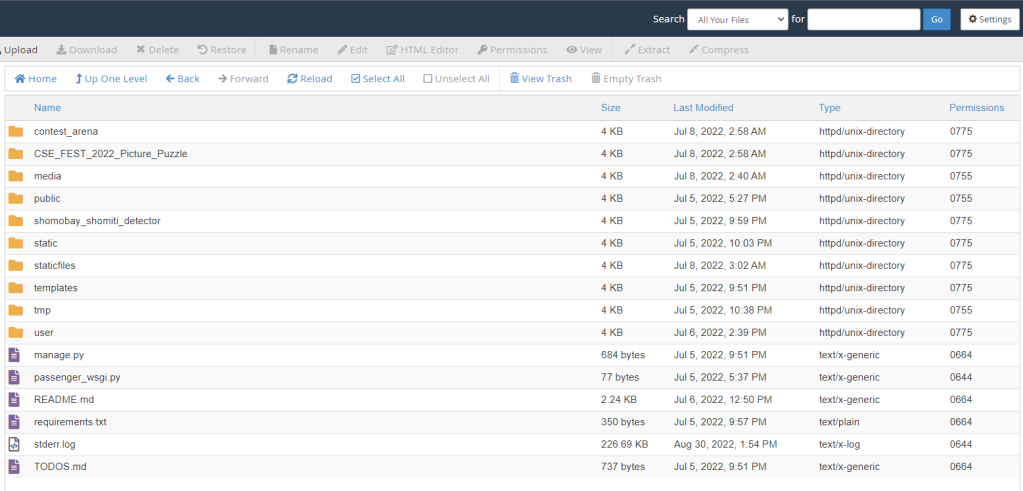
After initiating the Python app using the module, the project directory should look like below-

And the .htaccess file at public_html will look something like the below:

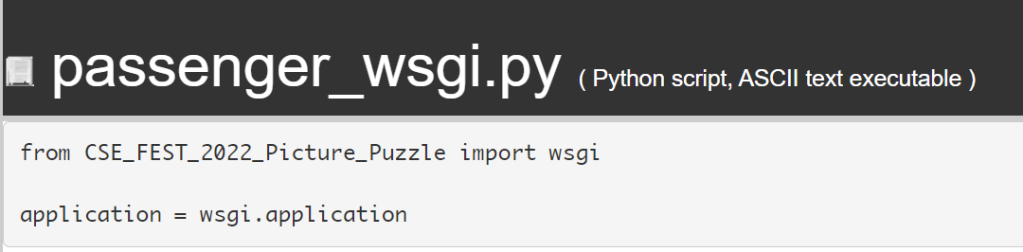
More importantly, don’t forget to create the passenger_wsgi.py as below:

And, we’re done hosting the Picture Puzzle website.
DL Sprint Voice Data Collection 🎤
This website was built by Jayanta and Sadat for crowd-sourcing the voice data for the BUET CSE Fest 2022 Data Learning Sprint competition. The website was the one and only decoupled website with individual backend and front-end.
The backend was built using the Django REST framework, and the front-end was built using React. At first, there was no front-end, just the React app using Firebase. Just on the 2nd day after launching on production, we fell into a scalability issue. We were performing read operations too much on the database that the free tier couldn’t handle it.

Then we had to switch to the Django REST backend using a PostgreSQL database. We went and used Heroku’s Free Tier dyno and database hosting, whereas we kept using Firebase file storage for hosting the voice recording data. Now looking back, the free tier really did serve us well.
Treasure Hunt 🏴☠️
This one was the only website that didn’t really require any new innovations/changes. So, what did we do?
We went to ajoydas/CSEFest2019 and cloned the code for the Treasure hunt site. Some of the Python modules were outdated, some were deprecated. After making the necessary changes, I deployed the code to the cPanel server. This one required the same steps as the Picture Puzzle website to host on the cPanel server.
Zoho CRM 📮
For all of our communications of BUET CSE Fest 2022 competitions, we used customized e-mail addresses (eg. [email protected] ). The webmail that came along with the cPanel hosting was good but the UI wasn’t that friendly. So, we used Zoho Mail for custom emails.
Zoho has a free plan that provides 5 custom email addresses along with 5 GB storage for each account. There was another benefit to setting up Zoho- the Email campaigns. We used Zoho CRM’s email campaigns to send out mass emails for our event promotions. It had a nice drag-and-drop newsletter editor, which made it really easy to design newsletters. Bottom line- we had a great upside in our events’ reach just by using this feature.
Mapping DNS Records
After all of our websites/services were up and running, I logged into my CloudFlare account and mapped individual sub-domains to the respective IP addresses/URLs. And that’s it!

Over the entire span of BUET CSE Fest 2022, I would go to the Cloudflare dashboard, Google Analytics dashboard, and our own analytics tool’s database to see the metrics. And it felt good to see those metrics change over time.
From coding a bit of the website to deploying all of them, and then maintaining them on a timely basis, was a great new experience for me!
Source Code
The source code for all of the websites can be found on GitHub .

